Cover I made using Gradient tool in Photoshop CS5

Buisness Card we made using Microsoft Publisher Buisness Cards
Essay on the importance of Multimedia and its applications
Different types of distortions using Photoshop
Text filled with various images of choosing. The words are empty so the background is visible. Also, the pictures have been altered using tools like the wavy altering tool and the burn tool.
Different levels of Opacity which determines the strength of a color or image
Black and white frog filled with color of choosing. I used the magic wand and paint bucket to achieve this
Black and white flower made to look like a real flower using Photoshop, the Magic Wand tool, and the Opacity and paint bucket.
Using the gradient tool and the shape tool to create a baby chick
Using the gradient tool to create my very own art work. The Gradient tool has several options, which are present in this picture
Using different text effects to make the words appear like Glass. Changes things like the inside of the text and added shadows and ighs around the text to make it appear so.
Filling text with images. This time the image is only visible in the text, and not outside
Editing text and using gradient to make the letters appear "Crazy". Like the "Glass" text, I added different text effects like Bevel and Shadow to make it look "Crazy"
Altering text to make the words appear plastic. Added different text effects like in "Crazy" and "Glass" text
Simple Cover I made using Gradient tool
Poster created for the High School event "Blast from the Past" using the previous techniques and Microsoft Publisher Flyers
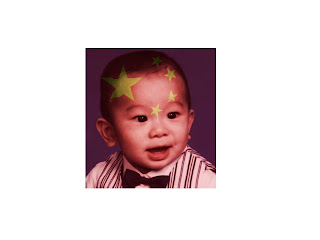
Added a flag to the baby's face so it apears as though the flag was painted on its face. This required the use of layering and the distort option in Photoshop.
Added a layer over the suit so it appears to be diagonally striped. Similar to the Flag Face only this one doesn't cover the image completely and is only visible in the suit.
Used various shapes and text effects to creat this advertisment
Made the Car look like it was moving fast through photoshop and blur filters
Made the guys teeth look white using photoshop and through layering technique.
Made the person's face brighter, giving hima younger apperance
Aqua Blue Flash drive I made using Adobe Illustrator tools and shapes.
Part 1 of a Daily School Schedule I made using Microsoft Publisher Templates
Part 2 of my Daily School Schedule
Uesed Google Sketch Up to write my name and make it 3D
Used Sketch up to make 2D shapes
Turned the same shapes from the previous picture into 3D
Used Sketch Up and its auto aligning guides to create 12 unique blocks
Used the circle and arc tool to make a silo
Used sketch up tools to make a Bongolo with a pool (Front View)
Sketch Up Bongolo (Right View)
Sketch Up Bongolo (Left View)
Sketch Up Bungalow (Back View)
Moved the Bungalow to a new setting and made it 3D (requires 3D glasses)
Power Button I made using Photoshop tools, filters, and animation. The button is suppose to Glow but it isn;t apparent on the blog unfortunatley
Phone Showcase I made using Photoshop shapes, gradient, magnetic lasso tool, serveral shape tools like the oval elipse tool
http://www.photoshop-plus.co.uk/2011/09/21/learn-how-to-create-your-very-own-showcase-room/#more-648
Conclusion:
Through multimedia I have learned to utilize several very helpful programs. Photoshop CS5, Google Sketch UP, Excel, Adobe Illustrator. Some of the uses of these programs are layering, allowing you to insert images or alter text or images to change appearance or color. in a variety of ways. Another is the ability to create shapes through Photoshop and Illustrator in order to create real life objects, not just blocks or circles. You can also animate objects using Photoshop. In addition there is filtering and distortion where you change the appearance of a image to make the texture look different but not necessarily the objects in the image itself. We also learned to transform images using image paths in Photoshop. All in all, Multimedia has been very helpful to me and has helped develop my knowledge of technology.